
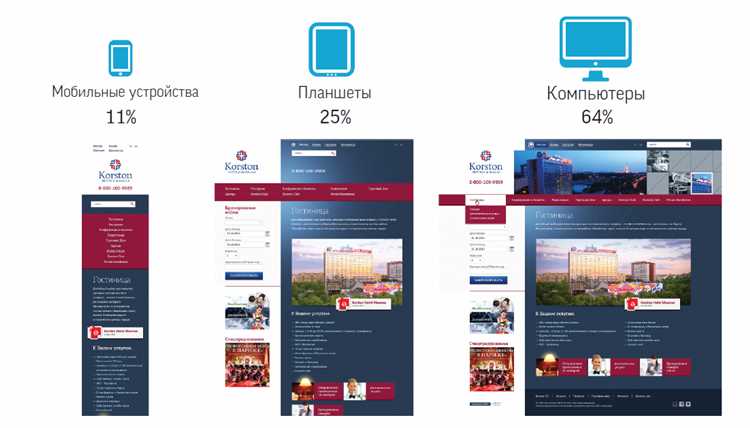
В наше время мобильные устройства занимают все более значимое место в жизни людей. Число пользователей мобильных устройств из года в год растет, и многие люди предпочитают использовать именно их для поиска и получения информации. Поэтому создание мобильной версии сайта является неотъемлемой частью успешной стратегии развития бизнеса.
Однако, мобильная версия сайта должна отличаться от десктопной. Здесь важно учесть множество аспектов, включая SEO-оптимизацию. Чтобы ваш сайт оставался конкурентоспособным и привлекал как можно больше посетителей, необходимо соблюдение ряда требований к его мобильной версии.
Главное требование — это адаптивность. Ваш сайт должен адаптироваться к различным размерам экранов мобильных устройств без потери функциональности и удобства использования. Важно, чтобы вся информация на сайте была доступна пользователю как на большом экране, так и на маленьком. Это поможет удержать посетителя на сайте и повысить его удовлетворенность об использовании вашего сайта.
Главные требования к мобильной версии сайта
Мобильная версия сайта становится все более важным элементом веб-разработки, поскольку все больше пользователей предпочитают использовать мобильные устройства для доступа в интернет. Поэтому следует обратить особое внимание на оптимизацию сайта для мобильных платформ.
Основное требование к мобильной версии сайта — это его адаптивность. Сайт должен корректно отображаться на любом устройстве, будь то смартфон, планшет или ноутбук. Для этого необходимо использовать адаптивный дизайн и CSS-медиа-запросы, которые позволят сайту автоматически подстраиваться под размер экрана пользователя.
Важные требования к мобильной версии сайта:

- Быстрая загрузка страницы — пользователи мобильных устройств ожидают быстрой загрузки сайта. Для этого необходимо оптимизировать размер изображений, минифицировать CSS и JavaScript файлы и использовать кэширование.
- Удобная навигация — мобильная версия сайта должна иметь простую и интуитивно понятную навигацию. Важно, чтобы пользователи легко могли найти необходимую им информацию.
- Читабельный контент — тексты на сайте должны быть достаточно крупными и легко читаемыми на маленьких экранах. Рекомендуется использовать шрифты санс-сериф, такие как Arial или Helvetica.
- Оптимизация мобильных форм — формы на сайте должны быть простыми и удобными для заполнения на мобильных устройствах. Важно учесть особенности ввода информации на сенсорных экранах.
Одним из самых важных требований к мобильной версии сайта является ее SEO-оптимизация. Сайт должен быть хорошо видимым для поисковых систем, чтобы привлекать больше органического трафика. Для этого следует использовать правильные мета-теги, качественные заголовки и описания, а также оптимизировать контент для мобильных устройств.
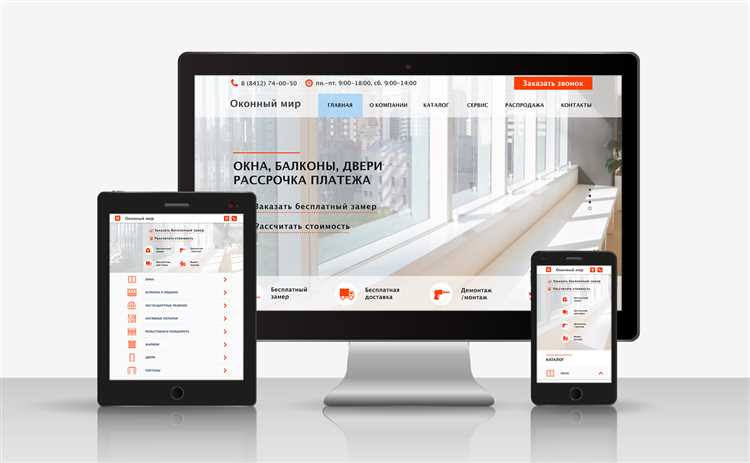
Адаптивный дизайн
Основная особенность адаптивного дизайна заключается в том, что элементы веб-сайта могут изменять свою размерность и расположение в зависимости от разрешения экрана. Это позволяет сохранить функциональность и структуру сайта на всех устройствах, а также обеспечить его оптимальное отображение вне зависимости от размера экрана и его ориентации.
Преимущества адаптивного дизайна:

- Улучшенная доступность: адаптивный дизайн позволяет пользователям без проблем пользоваться сайтом на любом устройстве, включая мобильные телефоны, планшеты, ноутбуки и десктопы.
- Улучшенный пользовательский опыт: сайт, адаптированный под разные устройства, обеспечивает удобное и понятное взаимодействие с информацией независимо от размера экрана, улучшая таким образом опыт пользователя.
- Увеличение видимости в поисковых системах: адаптивность сайта является одним из факторов, учитываемых поисковыми системами при оценке его релевантности. Таким образом, сайты с адаптивным дизайном имеют больше шансов занять высокие позиции в поисковых результатах.
Быстрая загрузка страниц
Оптимизация изображений – один из способов ускорить загрузку страниц. Изображения должны быть оптимизированы весом и размером, чтобы уменьшить время загрузки страницы. Также рекомендуется использовать форматы изображений, которые обеспечивают компрессию с минимальной потерей качества.
- Кеширование – это механизм хранения ранее загруженных данных, чтобы они не загружались заново при повторных запросах. Кеширование позволяет ускорить загрузку страницы, так как устройство может использовать закешированные данные, не тратя время на их загрузку.
- Минификация CSS и JavaScript – это процесс удаления избыточных символов и пробелов в коде, чтобы уменьшить его размер. Минифицированный код загружается быстрее, так как он занимает меньше места и передается по сети быстрее.
- Асинхронная загрузка скриптов – это метод загрузки скриптов, при котором они загружаются параллельно с основным контентом страницы. Это позволяет ускорить загрузку страницы, так как скрипты не блокируют основной контент и могут загружаться независимо.
Отключение мобильных редиректов – мобильные редиректы могут замедлить загрузку страницы, так как они добавляют дополнительный шаг перенаправления перед загрузкой контента. Рекомендуется использовать адаптивный дизайн или отключать мобильные редиректы для ускорения загрузки страницы на мобильных устройствах.
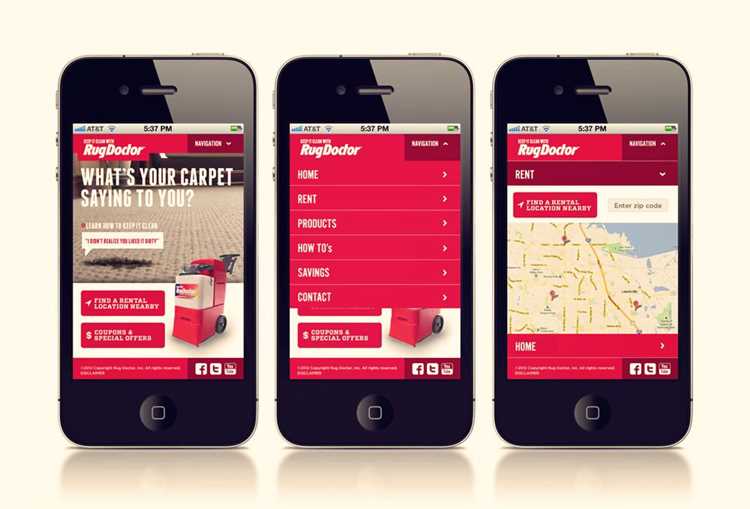
Простая навигация

Мобильная версия сайта должна иметь простую и интуитивно понятную навигацию для пользователей. Ведь использование смартфонов и планшетов отличается от работы на компьютере, и пользователи часто ожидают быстрого и удобного доступа к нужной информации.
Одной из главных составляющих простой навигации является использование меню, которое должно быть легко доступным и видным на странице. Меню должно быть понятно и содержать основные разделы сайта. Рекомендуется использовать иконку «гамбургер» в верхней части экрана, которая при нажатии развернет основные пункты меню для выбора.
Важно помнить, что контент сайта на мобильной версии необходимо представлять в упорядоченном и понятном виде. Рекомендуется использовать номерные или маркированные списки для структурирования информации. Это поможет пользователям быстро ориентироваться и находить нужную информацию.
Наконец, не забывайте о поисковой строке. Она должна быть удобно размещена на странице и легко заметна, чтобы пользователи могли быстро найти нужную информацию, если они не нашли ее через меню.
Читабельный контент
Одним из способов повысить читабельность текста является использование адаптивного дизайна, который автоматически адаптирует контент к размеру экрана устройства. Это позволяет избежать неудобств и вертикального скроллинга пользователя.
Также рекомендуется использовать достаточно большой размер шрифта, чтобы текст был четким и удобно читался. Желательно предоставить возможность пользователю изменять размер шрифта по своему усмотрению.
Важно использовать разделение текста на параграфы и использовать заголовки, чтобы эффективно структурировать информацию и помочь пользователям быстро найти нужную информацию.
Также стоит обратить внимание на использование списков для представления информации. Списки помогают визуально выделить ключевые моменты и упрощают восприятие информации. Не забывайте, что контент должен быть легко сканируемым, поэтому желательно использовать маркированные списки или нумерованные списки.
Кроме того, рекомендуется избегать длинных абзацев и предложений. Короткие параграфы и предложения легче воспринимаются на мобильных устройствах и улучшают общую читабельность.
Не забываем, что качественный и читабельный контент на мобильной версии сайта — это не только SEO-преимущество, но и способ улучшения пользовательского опыта и удовлетворения потребностей пользователей.
Оптимизированная форма заказа

Оптимизированная форма заказа на мобильной версии сайта играет важную роль в привлечении и удержании клиентов. Ее наглядный и удобный дизайн, простота использования и минимальное количество шагов, необходимых для совершения покупки, способствуют повышению конверсии и удовлетворенности пользователей.
Важным аспектом оптимизации формы заказа является сокращение количества полей, которые пользователь должен заполнить. Необходимо удалить все ненужные поля и запросить только самую важную информацию, необходимую для успешного выполнения заказа. Более детальные данные можно запросить на более поздних этапах процесса или предоставить возможность сохранить профиль пользователя для будущих заказов.
Основные принципы оптимизации формы заказа:
- Минимализм. Сократите количество полей до минимума, позволяющего успешно выполнить заказ. Концентрируйтесь на основной информации, такой как имя, контактный телефон и адрес доставки.
- Ясная и понятная структура. Разделите форму на небольшие блоки с соответствующими заголовками, чтобы помочь пользователям разобраться в требуемых данных. Используйте понятные инструкции и подсказки для заполнения полей.
- Минимальное количество шагов. Разбейте процесс заказа на несколько этапов, чтобы не перегружать пользователя одной длинной формой. Пользователь должен ясно видеть прогресс и понимать, сколько еще шагов осталось до завершения заказа.
- Оптимизация для мобильных устройств. Учтите, что пользователи мобильных устройств имеют ограниченное пространство на экране и часто используют одну руку для взаимодействия с устройством. Убедитесь, что форма заказа адаптирована под мобильные устройства и имеет достаточно большие поля и кнопки для удобного заполнения.
Анализируйте данные о процессе оформления заказов и регулярно тестируйте форму для выявления возможных проблем и улучшения ее работы. Постоянная оптимизация формы заказа позволит повысить эффективность вашего мобильного сайта и удовлетворенность клиентов.
Поддержка всех устройств и браузеров
Адаптивный дизайн — один из распространенных подходов к созданию мобильной версии сайта, который позволяет веб-страницам автоматически адаптироваться к различным устройствам и экранам. В основе адаптивного дизайна лежит применение гибких сеток, медиазапросов и других CSS-технологий, которые позволяют странице масштабироваться и перестраиваться под нужное разрешение экрана. Таким образом, сайт выглядит и функционирует оптимально на любом устройстве и в любом браузере.
Однако, при разработке мобильной версии сайта также следует учесть возможности устройств и браузеров, которые не поддерживают некоторые технологии или имеют ограниченные возможности. В этом случае можно использовать прогрессивное улучшение или градиентное улучшение, добавляя прогрессивные улучшения по мере их поддержки. Таким образом, даже если некоторые функции или элементы дизайна не отображаются на устройствах с ограниченными возможностями, основной контент сайта все равно будет доступен и понятен для пользователей.
- Важно разработать мобильную версию сайта с учетом особенностей различных устройств и браузеров;
- Адаптивный дизайн позволяет автоматически адаптировать веб-страницы под различные устройства и экраны;
- Учесть возможности устройств и браузеров, которые не поддерживают некоторые технологии;
- Применять прогрессивное улучшение или градиентное улучшение для обеспечения доступности основного контента сайта;
- Проверять работу мобильной версии сайта на различных устройствах и веб-браузерах для обнаружения и исправления возможных ошибок.
