
Open Graph – это набор протоколов, разработанных Facebook для определения контента, который должен быть показан при просмотре страницы в социальных сетях. Это мощный инструмент, позволяющий управлять тем, как страница представляется и выглядит на платформах социальных сетей, таких как Facebook, Twitter или LinkedIn.
Правильное использование Open Graph может сделать вашу страницу более привлекательной для пользователей и улучшить видимость контента. Зачастую, когда пользователь делает публикацию с ссылкой на вашу страницу, социальная сеть будет автоматически извлекать информацию из Open Graph тегов, чтобы отобразить превью страницы с заголовком, описанием и фотографией.
В этой статье мы рассмотрим, как правильно работать с Open Graph, чтобы улучшить видимость вашего контента в социальных сетях и увеличить трафик на вашу страницу. Мы расскажем о ключевых Open Graph тегах, таких как title, description, image, и дадим рекомендации по их оптимальному использованию. Также мы рассмотрим, какие ошибки стоит избегать и как тестировать правильность работы Open Graph на вашей странице.
Основы Open Graph
Для включения Open Graph в HTML код страницы, необходимо добавить следующие мета-теги в секцию
:<meta property=»og:type» content=»website» /> – тип контента страницы, например, «website» для обычной веб-страницы;<meta property=»og:title» content=»Заголовок страницы» /> – заголовок страницы;<meta property=»og:description» content=»Описание страницы» /> – описание страницы;<meta property=»og:image» content=»URL_изображения» /> – URL изображения, которое будет представлено при размещении ссылки на страницу.родметры.Важным элементом Open Graph является определение верного типа контента для страницы. Это позволяет различным платформам и социальным сетям правильно интерпретировать и отображать содержимое при размещении ссылок. Например, для статьи или новости необходимо указать тип «article», для видео – «video», для изображения – «image» и т.д. Помимо стандартных свойств, можно добавить свои собственные свойства, чтобы передать дополнительную информацию или настройки, которые могут быть использованы социальными сетями при размещении ссылок на страницу.
Пример кода Open Graph:
| <meta property=»og:type» content=»website» /> | Тип контента страницы |
| <meta property=»og:title» content=»Заголовок страницы» /> | Заголовок страницы |
| <meta property=»og:description» content=»Описание страницы» /> | Описание страницы |
| <meta property=»og:image» content=»URL_изображения» /> | URL изображения |
Как создать мета-теги Open Graph

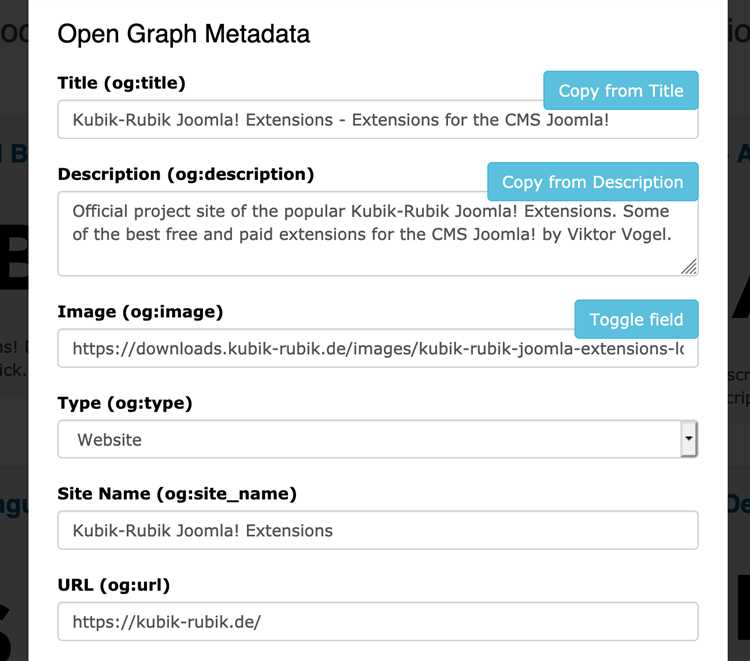
Основные мета-теги Open Graph

Существует несколько основных мета-тегов Open Graph, которые рекомендуется добавить для определения ключевой информации о странице, которую вы хотите поделиться:
- og:title: указывает заголовок страницы
- og:description: указывает краткое описание страницы
- og:image: указывает URL-адрес изображения, которое будет отображаться вместе с страницей при ее расшаривании
- og:url: указывает URL-адрес страницы, которую вы хотите поделиться
Например, чтобы добавить заголовок страницы, вы можете использовать следующий код:
<meta property="og:title" content="Название вашей страницы" />
Для добавления краткого описания страницы, вы можете использовать следующий код:
<meta property="og:description" content="Краткое описание вашей страницы" />
А для добавления URL-адреса изображения, вы можете использовать следующий код:
<meta property="og:image" content="URL-адрес вашего изображения" />
Это лишь некоторые из основных мета-тегов Open Graph, которые можно использовать для определения информации о странице. Вы можете добавлять дополнительные мета-теги, чтобы указать другие сведения, в зависимости от ваших потребностей и требований для расшаривания контента на социальных сетях.
Проверка мета-тегов Open Graph
После добавления мета-тегов Open Graph на вашу страницу, рекомендуется проверить их работу, чтобы убедиться, что информация правильно отображается при шаринге страницы на социальных сетях. Для этого можно воспользоваться инструментами, предоставляемыми социальными платформами, такими как Facebook Debugger и Twitter Card Validator. Эти инструменты позволяют увидеть, какие мета-теги считываются при шаринге страницы и как будет выглядеть превью.
Разметка страницы для Open Graph
Одним из обязательных атрибутов является «og:title», который определяет заголовок страницы. Он должен быть кратким и описывать основную тему страницы. Для указания заголовка страницы используется тег «meta», атрибут «property» со значением «og:title» и содержимое атрибута «content» с заголовком страницы.
Пример разметки страницы для Open Graph:
- <meta property=»og:title» content=»Заголовок страницы»> — определение заголовка страницы;
- <meta property=»og:type» content=»website»> — определение типа контента, в данном случае, это обычная веб-страница;
- <meta property=»og:url» content=»https://example.com»> — ссылка на страницу;
- <meta property=»og:image» content=»https://example.com/image.jpg»> — определение изображения, которое будет использоваться при публикации страницы;
- <meta property=»og:description» content=»Описание страницы»> — краткое описание страницы.
Каждая страница должна иметь уникальные метатеги Open Graph, которые соответствуют ее контенту. Данная разметка помогает улучшить визуальное представление страницы в социальных сетях, повышает ее привлекательность и помогает привлечь больше пользователей.
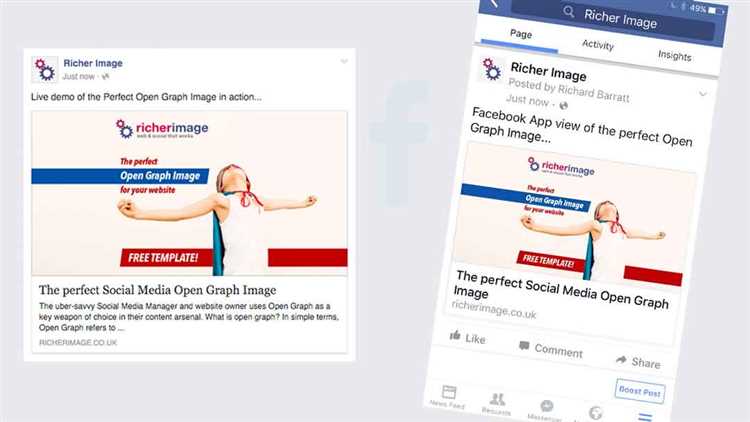
Как работает превью в социальных сетях
Когда вы делитесь ссылкой на веб-страницу в социальных сетях, возможно заметили, что автоматически генерируется превью этой страницы. Превью включает обложку, заголовок и описание страницы. Но как именно работает создание превью?
Превью в социальных сетях формируется на основе данных, указанных в мета-тегах страницы. Один из самых важных мета-тегов для превью — это мета-тег Open Graph (OG). Он предоставляет информацию о контенте страницы для социальных сетей.
Для создания превью вам нужно добавить мета-теги OG на вашу веб-страницу. Основные мета-теги OG, которые вы должны указать, включают «og:title» (заголовок страницы), «og:description» (описание страницы) и «og:image» (URL обложки страницы). Вы также можете указать другие мета-теги OG, такие как «og:url» (URL страницы) и «og:type» (тип контента).
При создании превью социальные сети обращаются к URL страницы и анализируют содержащиеся в ней мета-теги OG. Затем они используют эти данные для отображения превью при публикации ссылки. Если мета-теги OG отсутствуют или содержат неправильные данные, превью может быть некорректным или отображаться неполное описание страницы.
Очень важно правильно заполнить мета-теги OG на вашей веб-странице, чтобы создать превью, которое лучше представит ваш контент. Помните также, что каждая социальная сеть имеет собственные требования к превью, поэтому рекомендуется ознакомиться с документацией социальных сетей и следовать их рекомендациям при создании превью для каждой конкретной платформы.
В целом, работа с превью в социальных сетях требует внимательно проработанной оптимизации мета-тегов OG на вашей веб-странице. Это поможет создать привлекательное и релевантное превью, которое может привлечь больше внимания пользователей и повысить привлекательность вашего контента в социальной сети.
Как выбрать изображение для превью

Перед выбором изображения необходимо определить цель, которую вы хотите достичь с помощью превью. Хорошее изображение должно привлекать внимание, быть четким, информативным и уникальным. Кроме того, оно должно соответствовать контенту страницы и вызвать у пользователя желание получить дополнительную информацию.
Чтобы выбрать подходящее изображение, можно использовать следующие рекомендации:
- Связанность с контентом: изображение должно быть связано с темой и содержанием страницы. Например, если речь идет о путешествиях, то изображение может содержать фотографию популярного туристического места или пейзажа.
- Уникальность: выберите изображение, которое не повторяется на других ресурсах. Это позволит выделиться среди конкурентов и привлечь больше внимания.
- Качество: изображение должно быть высокого качества, четким и не размытым. Не стоит использовать изображения низкого разрешения или плохо снятые фотографии.
- Оригинальность: постарайтесь создать уникальное изображение, которое заинтересует и заставит пользователя задуматься.
Помните, что превью – это первое, с чем пользователь встречается, поэтому выбор правильного изображения необходим для создания впечатления и привлечения целевой аудитории.
Изменение Open Graph через JavaScript
Для изменения Open Graph через JavaScript нам понадобится изменить значение атрибутов мета-тегов. Сначала мы можем получить доступ к мета-тегам по их атрибуту name, например:
<meta name="og:title" content="Заголовок страницы">
<meta name="og:description" content="Описание страницы">
<meta name="og:image" content="http://example.com/image.jpg">
<script type="text/javascript">
var ogTitle = document.querySelector('[name="og:title"]');
var ogDescription = document.querySelector('[name="og:description"]');
var ogImage = document.querySelector('[name="og:image"]');
</script>После получения доступа к мета-тегам, мы можем изменить их значение с помощью свойства content:
<script type="text/javascript">
var newTitle = "Новый заголовок страницы";
ogTitle.content = newTitle;
var newDescription = "Новое описание страницы";
ogDescription.content = newDescription;
var newImage = "http://example.com/new_image.jpg";
ogImage.content = newImage;
</script>Теперь Open Graph будет использовать новые значения мета-тегов, которые мы установили через JavaScript. Это позволяет динамически изменять Open Graph для улучшения оптимизации и улучшения представления вашего веб-сайта в социальных сетях.
Динамическое обновление мета-тегов Open Graph
Для обновления мета-тегов Open Graph динамически, необходимо использовать JavaScript или другой клиентский язык программирования. Загрузив страницу, клиентский код может изменить значения мета-тегов, чтобы отразить актуальную информацию о странице, которую пользователь сейчас просматривает.
Для динамического обновления мета-тегов Open Graph в JavaScript можно использовать методы:
- getElementsByTagName() — позволяет получить коллекцию всех тегов с указанным именем, например, всех тегов «meta».
- setAttribute() — позволяет установить новое значение атрибута у выбранного элемента, например, изменить значение атрибута «content» у тега «meta».
Пример кода:
| <meta property=»og:title» content=»Страница»> |
| <script> |
| var pageTitle = ‘Новая страница’; |
| var metaTags = document.getElementsByTagName(‘meta’); |
| for (var i = 0; i < metaTags.length; i++) { |
| if (metaTags[i].getAttribute(‘property’) === ‘og:title’) { |
| metaTags[i].setAttribute(‘content’, pageTitle); |
| break; |
| } |
| } |
| </script> |
В данном примере, значение мета-тега «og:title» было изменено на ‘Новая страница’ с помощью JavaScript.
Динамическое обновление мета-тегов Open Graph позволяет управлять информацией, которую видят пользователи в социальных сетях и других платформах при шаринге ссылки на страницу. Это может повысить привлекательность и релевантность страницы, улучшить ее видимость и привлечь больше пользователей.
Важно помнить, что изменение мета-тегов Open Graph должно быть в соответствии с правилами и ограничениями социальных сетей и платформ, на которых будет отображаться эта информация.
