
Хорошая читаемость текста на веб-сайте является одним из ключевых элементов юзабилити и играет важную роль в привлечении и удержании посетителей. Без достаточной читабельности контента, пользователи могут испытывать трудности в чтении и понимании информации, что может привести к потере интереса и уходу с сайта.
Для обеспечения читабельности контента веб-дизайнерам следует уделить внимание таким аспектам, как размер и тип шрифта, цвет фона, интерлиньяж, выравнивание и кернинг. Избегайте слишком маленьких шрифтов и выбирайте четкие, легко читаемые шрифты. Цвет фона должен быть достаточно контрастным, чтобы текст выделялся на нем и был легко читаемым для всех пользователей, включая тех, у которых есть проблемы со зрением.
Также не забывайте про правильное форматирование текста. Разделяйте его на абзацы с помощью пустых строк и используйте заголовки и подзаголовки для структурирования информации. Используйте выделение жирным шрифтом и курсивом, чтобы выделить ключевые слова и фразы. Важно помнить, что читабельность текста — это не только оформление и внешний вид, но также и организация и структура текста.
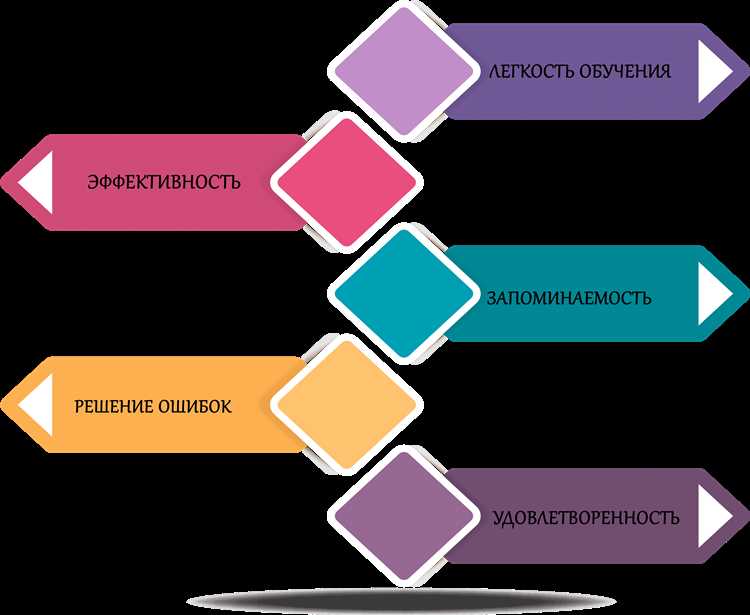
Что такое юзабилити и почему он важен для вашего сайта
Важно помнить, что юзабилити не сводится только к внешнему виду сайта, это также функциональность, структура, навигация и контент. Когда пользователь заходит на ваш сайт, он ожидает найти нужную ему информацию быстро и без лишних усилий. Если сайт слишком запутанный, с плохой навигацией и нечитаемым контентом, то вероятность того, что пользователь останется на нем и выполнит нужные ему действия, будет невысокой.
Вот несколько причин, почему юзабилити важен для вашего сайта:
- Улучшает пользовательский опыт – удобный и понятный сайт привлекает пользователей и делает их визит более приятным.
- Увеличивает конверсию – когда пользователи находят на вашем сайте нужную информацию без проблем, они склонны выполнять нужные вам действия, такие как покупка товаров или заполнение форм.
- Повышает доверие – если сайт работает хорошо и выглядит профессионально, пользователи больше доверяют информации, представленной на нем.
- Улучшает поисковую оптимизацию – хороший юзабилити подразумевает понятные URL, качественный контент и другие факторы, важные для высоких позиций в поисковых системах.
В целом, хороший юзабилити является ключевым фактором для привлечения и удержания пользователей на вашем сайте. Он помогает сделать ваш сайт более доступным и полезным для посетителей, а также повышает эффективность его использования.
Что такое читабельность и почему она важна для вашего контента
Важность читабельности заключается в том, что если ваш контент трудно читать, посетители вашего веб-сайта и читатели ваших статей скорее всего покинут страницу, не найдя нужной информации. Читатели ищут информацию, которую будут читать и понимать без лишних усилий. Плохая читабельность может привести к негативному опыту пользователя и снижению уровня удовлетворенности вашего контента.
Что делает контент читабельным?
-
Простой и понятный язык: использование простых слов и фраз помогает вашим читателям лучше улавливать смысл текста.
-
Удобный форматирование: правильное использование заголовков, параграфов и списков помогает структурировать и организовать информацию, делая ее более доступной и понятной.
-
Адекватный размер шрифта и интерлиньяж: текст должен быть достаточно большим и иметь достаточное расстояние между строками, чтобы читатели могли легко прочитать его без напряжения глаз.
-
Использование подходящих цветов и конрастности: правильное сочетание цветов помогает сделать текст более читабельным.
Обеспечение читабельности контента помогает улучшить пользовательский опыт, удовлетворенность и повысить вовлеченность читателей. Улучшенная читабельность также повышает вероятность того, что ваш контент будет понятным и запоминающимся, что может помочь вам достичь ваших целей и передать информацию вашим читателям эффективно.
Юзабилити и читабельность — главные показатели успеха
Чтобы обеспечить хорошую читабельность, необходимо учитывать несколько факторов. Во-первых, размер шрифта должен быть достаточно большим, чтобы текст был читаемым, даже на мобильных устройствах. Во-вторых, цвет фона и цвет текста должны быть выбраны таким образом, чтобы обеспечить достаточный контраст, чтобы текст легко читался. Также важно использовать понятные и легко читаемые шрифты.
Кроме того, важно структурировать содержимое страницы таким образом, чтобы пользователи могли легко найти интересующую их информацию. Использование заголовков и подзаголовков, списков и таблиц помогает организовать информацию и делает ее более доступной для пользователя. И, наконец, необходимо уделить внимание правильному форматированию текста, такому как выделение ключевых слов с помощью жирного или курсивного начертания и использование ссылок для навигации по разделам страницы.
Некоторые советы для создания более читаемого контента:
- Используйте адекватный размер шрифта, чтобы текст не был слишком маленьким или слишком большим;
- Выбирайте цвет фона и цвет текста с достаточным контрастом;
- Используйте понятные и легко читаемые шрифты;
- Структурируйте информацию с помощью заголовков, списков и таблиц;
- Форматируйте текст, чтобы выделить ключевые фразы и использовать ссылки для навигации.
Как выбрать правильный шрифт для повышения читабельности
Во-первых, необходимо обращать внимание на типографику шрифта. Чтобы обеспечить легкость чтения, рекомендуется выбирать шрифты с четкими и различимыми буквами. Хорошими вариантами могут быть такие типографические шрифты, как Arial, Times New Roman, Verdana и Calibri.
Кроме того, важно выбирать правильный размер шрифта. Слишком маленький размер может затруднять чтение, а слишком большой размер может занимать слишком много места на странице и отвлекать внимание. Рекомендуется использовать размер шрифта от 12 до 16 пикселей для основного текста и от 18 до 24 пикселей для заголовков.
- Также стоит обратить внимание на пропорции шрифта. Более сбалансированные и гармоничные пропорции могут облегчить восприятие текста.
- Разрешение шрифта также является важным фактором. Хорошо сглаженный шрифт с высоким разрешением обеспечит более четкую и качественную отображаемость текста.
- Также нужно обращать внимание на цвет шрифта и его контрастность с фоном. Читабельность текста сильно зависит от контраста между шрифтом и фоном, поэтому рекомендуется выбирать цвета, которые образуют достаточно сильный контраст.
Эти рекомендации помогут повысить читабельность текста на вашем веб-сайте и сделать его более приятным для чтения.
Как организовать структуру контента для лучшей читабельности
Хорошо организованная структура контента играет важную роль в обеспечении читабельности вашего сайта. Вот несколько советов о том, как правильно организовать контент, чтобы улучшить его читабельность:
1. Используйте заголовки для выделения ключевой информации. Заголовки помогают читателям быстро найти и понять основную тему каждого раздела. Используйте теги и для добавления выделений к тексту.
- 2. Структурируйте информацию с помощью списков. Списки помогают упорядочить информацию и сделать ее более понятной для читателей. Используйте теги
- и
- для создания неупорядоченных и упорядоченных списков соответственно.
- 3. Используйте таблицы для сравнения и организации данных. Таблицы могут быть полезными для представления сравнительных данных или организации информации в более понятном формате. Используйте тег
для создания таблицы и теги
и для определения заголовков и ячеек таблицы. Как использовать цвета и контраст для улучшения читабельности
Когда выбираете цвета для текста и фона, важно учесть, что некоторые цветовые сочетания могут быть трудночитаемыми. Например, светлый текст на светлом фоне или темный текст на темном фоне может создать проблемы при чтении. Лучше выбирать цвет фона, который создает достаточный контраст с цветом текста.
Используйте достаточный контраст между цветами
Для обеспечения достаточного контраста между цветами можно использовать разные методы. Один из них — использование цветов с противоположными светлостями. Например, темный цвет текста на светлом фоне или наоборот. Такое сочетание создает высокий контраст и обеспечивает лучшую читаемость текста.
Если вам нужно использовать несколько цветов текста на одной странице, убедитесь, что цвета достаточно отличаются друг от друга. Это позволит пользователям легко различать разные части текста и легко ориентироваться на странице.
Избегайте слишком ярких или насыщенных цветов

Слишком яркие или насыщенные цвета могут быть напрягающими для глаз и затруднять чтение текста. Лучше выбирать более спокойные и нейтральные цвета для текста и фона. Это поможет создать приятный и комфортный опыт чтения для пользователей.
Также стоит обратить внимание на то, что цвет текста должен быть достаточно контрастным с фоном, чтобы быть хорошо видимым. Темные цвета на ярком фоне или наоборот могут создавать трудности при чтении и утомлять глаза.
Макеты, которые улучшат читабельность контента
При создании макетов для сайта можно использовать несколько приемов, которые помогут улучшить читабельность контента и сделать его более привлекательным для пользователей:
1. Использование достаточного количества белого пространства
Белое пространство вокруг текста позволяет пользователю сосредоточиться на содержимом и легче воспринимать информацию. Для достижения этого эффекта можно увеличить отступы между элементами и добавить отступы по краям страницы.
2. Грамотное использование шрифтов и разделение текста на абзацы
Выбор подходящего шрифта и его размера играет значительную роль в читабельности контента. Жирное начертание и курсив можно использовать для выделения ключевых слов и фраз. Текст также следует разбивать на абзацы для улучшения восприятия информации.
3. Структурирование информации с помощью заголовков и списков
Использование заголовков разного уровня позволяет создать иерархию информации и облегчает навигацию по странице. Также рекомендуется использовать списки для отображения перечислений и более удобной визуализации данных.
4. Организация контента в виде таблицы
В некоторых случаях таблицы могут быть полезны для структуризации и наглядного представления информации. Однако стоит помнить, что таблицы должны быть простыми и понятными, а данные в них четко организованы.
Важно помнить, что простота и понятность — ключевые моменты для улучшения читабельности контента. Дизайн макетов должен быть интуитивно понятным и не мешать пользователю получить нужную информацию.
Наши партнеры:
