
Фавикон – это небольшая иконка, которая отображается в адресной строке браузера рядом с названием веб-сайта. Иногда она также отображается в закладках и вкладках браузера. Фавикон – это один из стандартных элементов дизайна веб-сайта, который позволяет узнавать сайт среди других в списке вкладок.
Зачем нужен фавикон? Главная его задача – помочь пользователям быстро находить нужный сайт по его иконке в закладках или вкладках браузера. Фавикон делает веб-сайт более узнаваемым и помогает создать связь между визуальным образом фавикона и самим сайтом. Также фавикон может служить индикатором активности сайта, показывая, что сайт открыт в данной вкладке, или сигнализировать о получении новых уведомлений.
Создание фавикона – это важный шаг в процессе разработки веб-сайта, который помогает создать цельный и узнаваемый образ бренда. Фавикон также является элементом визуальной идентификации сайта, который помогает усилить восприятие пользователей и улучшить их опыт использования сайта. Поэтому стоит уделить внимание фавикону при создании и поддержке веб-сайта.
Что такое фавикон?
Фавиконы имеют размер от 16×16 до 32×32 пикселей и могут быть в формате .ico, .png, .gif или .jpg. Они представляют собой маленькие изображения, обычно содержащие логотип или символ, связанный с сайтом или компанией. Фавиконы можно добавить на сайт с помощью специального тега <link> с атрибутами rel=»icon» и href=»путь_к_картинке».
Фавиконы являются важной частью визуальной идентичности сайта или компании, которая помогает узнавать и запоминать их. Они также улучшают пользовательский опыт, делая сайт более профессиональным и организованным. Кроме того, фавиконы могут повысить узнаваемость бренда и создать дополнительный источник трафика – если пользователь добавит сайт в закладки, его фавикон будет отображаться на закладке, что привлекает визуальное внимание и может привести к повторным посещениям.
Определение и назначение
Фавикон имеет размер 16×16 пикселей и может быть представлен в различных форматах, таких как .ico, .png, .gif и других. Он должен быть добавлен в корневую директорию сайта и указан в коде страницы с помощью тега <link> с атрибутом rel=»icon». Браузеры автоматически распознают этот тег и отображают фавикон, что позволяет улучшить пользовательский интерфейс сайта.
Зачем нужен фавикон? Во-первых, он позволяет пользователю быстрее и удобнее идентифицировать сайт, особенно если у него открыто множество вкладок. Фавикон позволяет наглядно отличить сайт от других и быстро вернуться к нему. Кроме того, наличие фавикона придает сайту профессиональные и завершенные визуальные характеристики. Он помогает создать узнаваемый бренд и улучшить общее восприятие сайта у пользователей.
История и развитие
История фавиконов началась в 1999 году, когда компания Microsoft представила Internet Explorer 5. Версия 5 включала новую функцию, которая позволяла веб-сайтам отображать свои собственные иконки в адресной строке браузера. Эта иконка называлась «фавикон», от английского «favorite icon». В то время она была всего лишь файлом favicon.ico, размещенным в корневой директории веб-сайта.
С течением времени технологии развивались, и вместо статического файла иконки, появилась возможность использования анимированных или изменяемых иконок, а также иконок, оптимизированных для разных устройств. Сейчас фавиконы имеют разные размеры и форматы, и их можно создать с помощью различных инструментов и редакторов.
Применение фавиконов продолжает развиваться, вместе с возможностями веб-технологий. С их помощью можно добавлять фавиконы на сайты, а также интегрировать их с мобильными приложениями. Фавиконы становятся все более важным элементом дизайна и брендинга, способом обозначить свой веб-сайт или приложение среди остальных.
Зачем нужен фавикон?
Основная цель фавикона — узнаваемость и увеличение удобства использования сайта. Зачастую фавикон передает идентификационную информацию о сайте, он помогает пользователю быстро найти нужную веб-страницу в большом количестве открытых вкладок. Также фавикон представляет собой визуальные элементы бренда, логотипа или символа, которые улучшают передачу информации о сайте и упрощают его запоминание.
- Фавикон позволяет усилить брендирование сайта и сделать его уникальным;
- Он делает сайт узнаваемым и помогает установить положительный образ в глазах пользователей;
- Фавикон позволяет добавить небольшой объем информации для быстрого опознавания сайта;
- Иконка фавикона отображается в закладках, что помогает отличить сайт от других веб-страниц;
Важно отметить, что создание и установка фавикона на сайт являются отличным примером заботы о пользователе и его комфорте при работе с вашим сайтом.
Улучшение пользовательского опыта
Одним из важных аспектов, влияющих на улучшение пользовательского опыта, является использование фавиконов. Фавикон – это небольшая иконка, которая отображается во вкладке браузера рядом с названием сайта или в закладке. Эта маленькая деталь может существенно повлиять на впечатление пользователя от сайта.
Использование фавиконов позволяет улучшить узнаваемость сайта или приложения, добавить индивидуальность и выделиться среди других веб-ресурсов. Кроме того, фавиконы помогают пользователям быстро и легко ориентироваться во вкладках браузера – они могут однозначно определить, на какой вкладке находится нужный им сайт или приложение.
Для создания фавиконов обычно используются специальные программы или онлайн-сервисы. Необходимо создать иконку нужного размера и формата (обычно 16×16 пикселей или 32×32 пикселя) и разместить ее в корневой директории сайта или приложения. Далее, нужно указать путь к файлу с фавиконом в коде html. Также возможно использование нескольких иконок разных размеров и форматов для поддержки различных устройств и операционных систем.
- Файл фавикона следует назвать «favicon.ico».
- Поддерживаемые форматы: ICO, PNG, GIF, JPEG.
- Для разных устройств и разрешений рекомендуется использовать иконки разных размеров.
Фавикон – это маленькая деталь, которая может сделать ваш сайт или приложение более привлекательным, удобным в использовании и запоминающимся для пользователей. Не забудьте добавить фавикон на свой сайт или приложение, чтобы улучшить пользовательский опыт и подчеркнуть индивидуальность вашего бренда!
Распространение бренда
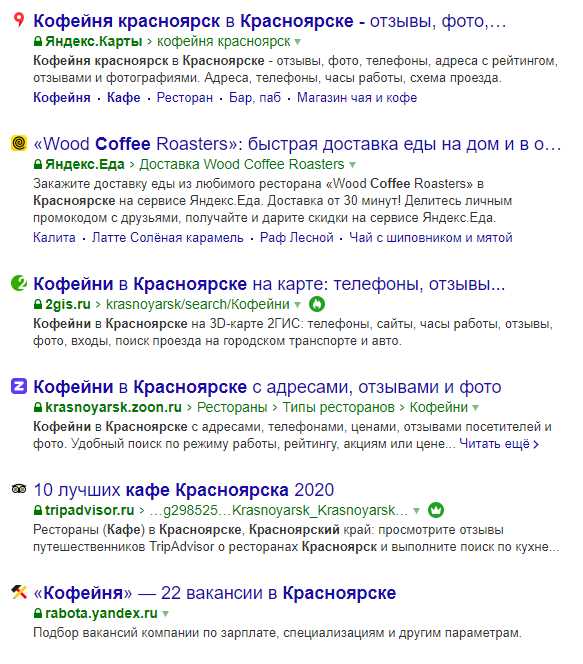
Использование фавикона позволяет сайту выделиться среди конкурентов и увеличить узнаваемость бренда. Он помогает создать единое визуальное представление вашего сайта в различных точках контакта с пользователем — на вкладках браузера, в закладках, в поисковой выдаче и в результатах обзоров. Фавикон можно сравнить с маленькой рекламой, которая продвигает ваш бренд.
Преимущества использования фавикона для распространения бренда:
- Узнаваемость: Фавикон помогает пользователю легко найти ваш сайт среди других во вкладках браузера и закладках.
- Профессиональный вид: Наличие фавикона делает ваш сайт более привлекательным и демонстрирует ваше внимание к деталям.
- Брендирование: Фавикон помогает усилить восприятие бренда, ведь он является визуальным представлением вашего сайта.
- Уникальность: Фавикон может использоваться как отличительный знак вашего бренда и поможет выделиться на фоне конкурентов.
Заключительно, фавикон — это один из важных элементов веб-дизайна, который помогает распространить ваш бренд и увеличить его узнаваемость среди пользователей. Не забывайте создать и оптимизировать фавикон для вашего сайта, чтобы использовать его потенциал для продвижения вашего бренда в онлайн-среде.
